
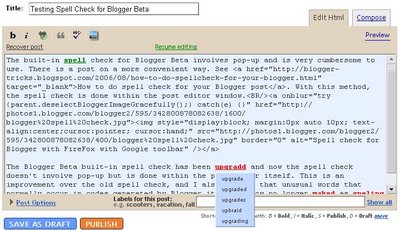
The Blogger Beta built-in spell check has been upgraded and now the spell check doesn't involve pop-up, but is done within the post editor itself. See screenshot below (click to enlarge):

This is an improvement over the old spell check, and I also noticed that unusual words that normally occur in codes generated by Blogger itself is now no longer marked as spelling mistakes, for example words like "onblur" which occurs in HTML for images IF it occurs within the code itself are't marked. However, the "onblur" that I typed here IS marked as a spelling mistake. To do a spell check, you click the
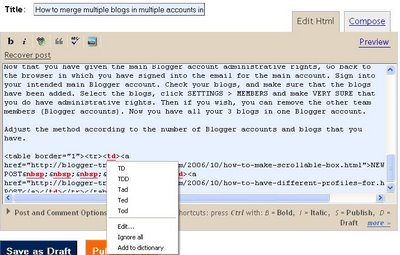
 icon in the post editor toolbar. After an interval of time, the background color of the text will turn to blue and spelling mistakes are colored red. To edit a spelling mistake, click on the red text and a "pop-up" appear under the text with a list of suggested corrections. Click on your choice and the mistake will be corrected and then colored green. Note, however, the difference in the "pop-up" done with FireFox with Google toolbar, and the Blogger Beta. For the first method, in addition to suggested corrections, there is "Edit", "Ignore all" and "Add to dictionary". To edit, just click "Edit" and type in the correction, then continue with the rest of the mistakes. These options are missing in the Blogger Beta spell check, and to edit a spelling mistake which has no suggested corrections in the list, you have to click "resume editing" at the top of the post editor. This will cause the text to scroll to the beginning of the post editor, and then you will have to search for the mistake (which is now not marked and not easy to find because it is no longer in the position it was when you did the spell check), correct the mistake, then redo the spell check. This is one major disadvantage of the Blogger Beta spell check as compared with the spell check that comes with the FireFox with Google toolbar.
icon in the post editor toolbar. After an interval of time, the background color of the text will turn to blue and spelling mistakes are colored red. To edit a spelling mistake, click on the red text and a "pop-up" appear under the text with a list of suggested corrections. Click on your choice and the mistake will be corrected and then colored green. Note, however, the difference in the "pop-up" done with FireFox with Google toolbar, and the Blogger Beta. For the first method, in addition to suggested corrections, there is "Edit", "Ignore all" and "Add to dictionary". To edit, just click "Edit" and type in the correction, then continue with the rest of the mistakes. These options are missing in the Blogger Beta spell check, and to edit a spelling mistake which has no suggested corrections in the list, you have to click "resume editing" at the top of the post editor. This will cause the text to scroll to the beginning of the post editor, and then you will have to search for the mistake (which is now not marked and not easy to find because it is no longer in the position it was when you did the spell check), correct the mistake, then redo the spell check. This is one major disadvantage of the Blogger Beta spell check as compared with the spell check that comes with the FireFox with Google toolbar. In summary, the method described in this post How to do spellcheck for your Blogger post (can also be used for Blogger Beta) has the advantage when there are no suggested correct spelling, have the choice to ignore all, and the choice to add a marked word into the dictionary. Its disadvantage is that it mark unusual words like "onblur" which occurs in HTML for images, is marked wrongly as a spelling mistake, and can cause problems when you have a lot of codes in the post. The advantage of the built-in spell check for Blogger Beta is that it ignore unusual words that occur in codes generated by Blogger, but when there are words for which no suggested correction occurs, the correction will be more difficult to do.
3 comments:
you are lucky with english, still no real checher in french, old or new blogger! as I know at least...
Thanks for the post, Peter. I never thought about using the Google toolbar spell checker.
I'm very frustrated with the Blogger Beta spell checker. There is no way to add words to the dictionary and I use a lot of foreign words that I don't want popping up every time. It does work faster than the old one, but that's all I can say for it.
Have you noticed that sometimes it completely messes up the post, running words together, etc.?
Hi La Gringa,
Didn't know about the built-in spell checker messing up the post. Can I add your comment in the post, crediting it to you and putting a link to your site?
Peter
Post a Comment