UPDATE 1 November 2006: I just tested manipulating the image uploaded via Blogger Beta and have found that I am able to change the size of the image in the COMPOSE mode by clicking on the corners or the sides and dragging, but still cannot drag and drop it to another position. This is with FireFox. With Opera, I can't even click on the corners or the sides. I tried it again on 5 November 2006 and got the same result. In Opera, your can right-click on the image, select "Cut" and drop it in another location though. Reporting problem to Blogger support, don't expect an answer, but hope that they got the message and are working on it.
I have done a post which describe how to manipulate images with Blogger at Uploading and manipulating images in Blogger. I did that test in another post Sepang Formula One Racing Circuit.
I am reporting the result of that test here. Images cannot be resized and reposition in the methods decribed in the post Uploading and manipulating images in Blogger. I tried to resize the photo by trying to grab the corner of the photo to drag in the COMPOSE mode, but failed. I tried to change the width of the photo by trying to grab the side of the photo to drag and failed too. I also tried to reposition the photo by grabbing and dragging the photo, and that failed too.
The only way I can reposition the photo is by going to the EDIT HTML mode, highlighting the HTML for the image (if you don't know how the HTML looks, refer to Uploading and manipulating images in Blogger), right-click and select cut, and post it in the position I want.
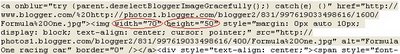
If you want to resize the image, you will have to add height="" width="" to your <img> tag. To keep your image undistorted, you will have to choose the number (pixels) you put within "" properly to keep the aspect ratio. Using the free Irfanview photo editor may help you in this task. If you don't know how, add a comment in the comments section and I may redo this post or do a post on using Irfanview. To help you decide on how to add these attributes, I will post a screenshot of the image HTML generated by Blogger with the width and height attribute added. See screenshot below (click to enlarge):

UPDATE: The post on using Irfanview has been done. You can see it here: Using Irfanview photo editor for your Blogger blogs (close new window to come back to this page).
1 comment:
Great tip. Thank you Peter :)
I tried inserting the width only and it handles the ratio ... without checking Irfanview to find out what the height value would be.
I have just started using Beta ... with my Italian blog ... its English version is lagging behind ...
Post a Comment