The method of uploading a photo to the profile is the same in Blogger classic as well as Blogger beta. One click EDIT PROFILE in the Dashboard and then enter the URL of the photo into the field for Photo URL. Blogger classic impose a limit of maximum 68-character for the URL of the profile. I want to test if there had been any changes in Blogger Beta. I have thus used a photo already uploaded via Blogger. The URL for that photo is
http://photos1.blogger.com/blogger2/595/342800878082638/1600/beta%20spell%20check.jpg
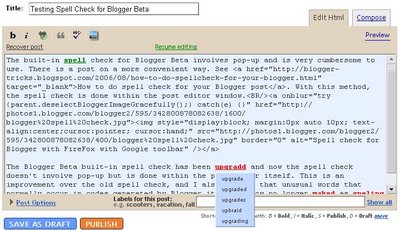
The image is actually a screenshot in one of my posts. There are 85 characters in the URL. I have tried to put this in the profile of a classic blog, and have confirmed that it is not accepted. Error message is "URL exceeds the 68-character maximum length."
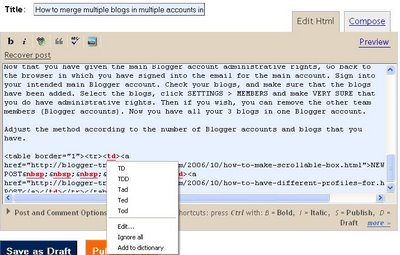
I then entered the same URL into the field for the Photo URL in this (Blogger beta) blog, and the profile saved without any problem and I have confirmed the photo can be viewed in one of my beta blog. I will be removing it as I don't plan to put a profile photo for my beta blog. So, for posterity, I put a screenshot of the profile below:
 .
. I have tried to find some information for the limit for the profile photo URL in the Help files but failed. So I don't know if URL exceeding 85 characters will be accepted. If I find a photo with URL exceeding 85 characters, I will try again.
There are various methods of hosting photos for blog profile. One is hosting it with a third party photo host like photobucket. Another is uploading the photo into a blogger post and getting the URL from there. See post How to get Blogger to host your photo for the profile, etc. (close new window to get back to this page). I prefer to host my photos with Blogger as the photos (and the blog) will as as long as Blogger stay in business, which is expected to be a very long time as it is owned by the giant Google. Further, if you use a free account in photobucket, there is a requirement that you log in at least once in 3 months, otherwise your account gets deleted, and your photo goes with it. And photobucket has to stay in business for your photos to stay. I have greater confidence in the staying power of Blogger.
However, there is a disadvantage of hosting the photo with Blogger, that is, its URL is usually long, as the example above shows. And if you are using Blogger classic, that is an impediment. Looks like with Blogger beta, that impediment has largely been removed, as Blogger beta accept photo URL with longer character length.
UPDATE: 18 November 2007: Now I have an image with 109 characters in the URL. I am going to test if putting 109 characters URL for the profile photo can be accepted by Blogger Beta (testing the limit). Result: it was accepted. Anyone has a photo with an URL greater than 109 characters?
Found one with 279 characters, now trying. Result: Not accepted. Error message: "Must be at most 256 characters". So now we know the limit for the URL of the profile photo. It cannot be more than 256 characters.