implementing AdSense for search on blogger beta pages. Please regenerate
the code from inside your AdSense account and add the code to the
HTML/Javascript page element." I have tested it with a number of beta blogs, including this one, and it does work. So this hack is no more necessary.
Someone complained of some problem when putting Google AdSense SearchBox into a Blogger Beta blog. It seem the button gets misplaced and the script gets changed. So I am adding the SearchBox to this blog Guide to Malaysia to see how it goes. I put one in the left sidebar. You can see it on the site itself now, but I will probably be changing or removing it later, so I am putting a screenshot (Internet Explorer) of it below for posterity:

Here is how the Google SearchBox look in FireFox (note that the text extend into the main column):

I have put another one at the footer of the blog, which you would also be able to observe now, and which I will also likely be changing or removing later. So, here is the screenshot:

Observation
The button for the WebSearch seem to have been displaced, more so for the one in the footer. The displacement for the one in the sidebar may be to take into consideration the narrowness of the sidebar. I don't know. The search box not only look ugly, it also does not work. Try typing some search terms into the search box. For some unknown reasons, however many times I click on the CAPS LOCK key, the search terms I type in are in upper case letter. And worst, when I click on SEARCH, nothing happens.
Changes to the scripts
The scripts also have been rearranged by Blogger. Other than rearrangement, I haven't spotted any change yet, but that may be because I didn't look hard enough, and the scripts are difficult to compare because of the rearrangement. Anyway, I paste below the scripts for you to see.
Scripts from Google for the sidebar
| <!-- SiteSearch Google --> <form method="get" action="http://www.google.com/custom" target="google_window"> <table border="0" bgcolor="#ffffff"> <tr><td nowrap="nowrap" valign="top" align="left" height="32"> <a href="http://www.google.com/"> <img src="http://www.google.com/logos/Logo_25wht.gif" border="0" alt="Google" align="middle"></img></a> </td> <td nowrap="nowrap"> <input type="hidden" name="domains" value="testing-blogger-beta.blogspot.com"></input> <input type="text" name="q" size="31" maxlength="255" value=""></input> <input type="submit" name="sa" value="Search"></input> </td></tr> <tr> <td> </td> <td nowrap="nowrap"> <table> <tr> <td> <input type="radio" name="sitesearch" value="" checked="checked"></input> <font size="-1" color="#000000">Web</font> </td> <td> <input type="radio" name="sitesearch" value="testing-blogger-beta.blogspot.com"></input> <font size="-1" color="#000000">testing-blogger-beta.blogspot.com</font> </td> </tr> </table> <input type="hidden" name="client" value="pub-9408074091704638"></input> <input type="hidden" name="forid" value="1"></input> <input type="hidden" name="channel" value="9774846827"></input> <input type="hidden" name="ie" value="ISO-8859-1"></input> <input type="hidden" name="oe" value="ISO-8859-1"></input> <input type="hidden" name="cof" value="GALT:#008000;GL:1;DIV:#336699;VLC:663399;AH:center;BGC:FFFFFF;LBGC:336699;ALC:0000FF;LC:0000FF;T:000000;GFNT:0000FF;GIMP:0000FF;FORID:1"></input> <input type="hidden" name="hl" value="en"></input> </td></tr></table> </form> <!-- SiteSearch Google --> |
Script obtained from source code of blog
| <!-- SiteSearch Google --> <form action="http://www.google.com/custom" target="google_window" method="get"> <table border="0" bgcolor="#ffffff"> <tr><td nowrap="nowrap" valign="top" height="32" align="left"> <a href="http://www.google.com/"> <img border="0" alt="Google" src="http://www.google.com/logos/Logo_25wht.gif" align="middle"/></a></td></tr></table></form> <td nowrap="nowrap"> <input value="testing-blogger-beta.blogspot.com" name="domains" type="hidden"/></td> <input maxlength="255" value="" name="q" size="31" type="text"/> <input value="Search" name="sa" type="submit"/> <tr> <td> </td> <td nowrap="nowrap"> <table> <tr> <td> <input checked="checked" value="" name="sitesearch" type="radio"/></td></tr></table></td></tr> <font color="#000000" size="-1">Web</font> <td> <input value="testing-blogger-beta.blogspot.com" name="sitesearch" type="radio"/></td> <font color="#000000" size="-1">testing-blogger-beta.blogspot.com</font> <input value="pub-9408074091704638" name="client" type="hidden"/> <input value="1" name="forid" type="hidden"/> <input value="9774846827" name="channel" type="hidden"/> <input value="ISO-8859-1" name="ie" type="hidden"/> <input value="ISO-8859-1" name="oe" type="hidden"/> <input value="GALT:#008000;GL:1;DIV:#336699;VLC:663399;AH:center;BGC:FFFFFF;LBGC:336699;ALC:0000FF;LC:0000FF;T:000000;GFNT:0000FF;GIMP:0000FF;FORID:1" name="cof" type="hidden"/> <input value="en" name="hl" type="hidden"/> <!-- SiteSearch Google --> |
UPDATE: AdSense Help advised to add the script direct into the template, but didn't gave instruction how. I did some trial and error, and succeeded in adding a working searchbox in this blog: Star Home Improvements. The searchbox in the first blog Guide to Malaysia should also be working as I have updated it.
How to put a working AdSense SearchBox in a Blogger Beta blog
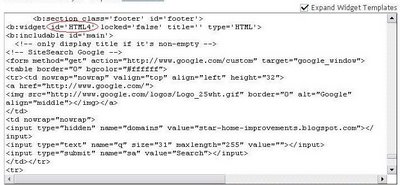
I first tried adding a blank Page Element in the Layout, but got the error message "Required field must not be blank". Next I tried to add a Page Element again, (HTML or JavaScript), but this time, I added <!-- Google SiteSearch Box --> to the page element editor, and saved. This time, the Page Element saved successfully. There were 3 other HTML widget before I added the widget I want to use for the searchbar, so the widget should be widget no. 4 I then right-clicked on View Blog and selected "open in new tab". In that site, at the menu bar, I clicked "View Source" and looked for in the source code. I found it at the bottom (click on screenshot to enlarge it and note the HTML4 circled in red):

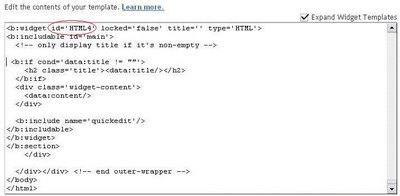
I then opened the template editor (with the "Expand widget template" ticked) and searched for the section which contain the term HTML4. I found it towards the bottom of the template. See screenshot (click on image to enlarge it):

As you can see, I added the AdSense searchbox script after HTML4 and after the comment tag. I previewed, the searchbox appeared OK, I saved and got a working SearchBox in the footer. Only thing is, I distinctly remembered clicking the search star-home-improvements.blogspot.com when generating the script, but in the resulting SearchBox, the search Web got ticked instead. Also, when I examine the original script generated by AdSense, and the script I see in the source code, the script have been rearranged again, and I see some changes. Hopefully, this will not lead to us going against the AdSense TOS. Anyway, I'll write to AdSense Help and post an update here later.
UPDATE 2 November 2006: The problem regarding the radio button for the Websearch being displaced have been rectified, so now you will get a properly presented working searchbox.
Footnote: I should have made the title Testing adding or Google AdSense SearchBox for Blogger beta instead of what you see in the title now. The post title is important for search engines and doing this may help those using Blogger Beta trying to find information on how to add a working Google AdSense search box to find this post. This post is already indexed by the search engine. Changing the title will cause the URL to this post (permalink) to change, and that means whatever links I get in the search engine result page will become dead link. Additional information for those thinking of changing their post title.
24 comments:
Did Blogger team have Known this problem?
I am also struck with this problem.
I have informed both Google Adsense Team as well as Blogger.
Got human responses from Adsense and trying out their suggestion now. For Blogger, as expected, got only a bot email.
Very annoying, beause after fighting a while, you might thing "wtf! Let's leave it like this" without having notice that the search box just doesn't work !
Google, Adsense...they are trying to make a buck too, right. They don't list this as an issue of KNOWN PROBLEMS. Have there been anymore developments with regard to your testing?
I have been in touch with AdSense Help and they have responded, although their reply did not exactly give full instruction on what to do, only to add the script directly to the template. I have done a bit of experimenting and have succeeded in adding a searchbox that work. Have a look at Star Home Improvements. The searchbox is at the footer. It works, only thing is, when I type in the search terms, it is in upper case.
I will be updating this post to tell how I managed to do it later.
I'll check in later, thanks for working on it
I was able to get a working search bar at top of my blog, I went to layout , edit html , expand widget , inserted adsense search code between HEAD and BODY / previewed template and it was at top/ then Saved Template/ Viewed blog and Search Worked !!
Now I will have to try and center it but at least it works!!
Thanks again for youir help!!
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The markup in the document following the root element must be well-formed.
why I cant used?
What were you doing before you got the error message.
Peter,
how did you "make" the scroll down boxes in this post? Would it work for pics as well as text?
Peter, me again!
is there any way you could add "suscribe to comments" to your blog? it would make it much easier to check back on your answers, instead of trying to remember where (on which one of your blogs & to which post) we posted a question/comment.
Look at this post:
How to make a scrollable box"
Hey Peter...
Thanks so much for all the research u did and for the tips.
I've been waiting to add the SEARCH function in my beta blog for ages.
I just tried your method, and it works (though mine showed HTML2, instead of your example of HTML4).
But anyway, the Google Search Function works now. But its a the Footer, rather than at the Sidebar.
Any suggestions of what i can do to bring it up?
My site is http://malaysiahotelnews.blogspot.com/
*Glad to know u are a fellow Msian too :)
Hey Peter...
Dele again. Good news, managed to add another Search Box to another Blog, and the good part is that its now on the SIDEBAR.
But its right at the bottom. Any idea how to MOVE it up to the top?
Tks
This is for this Blog - http://shoppingnsales.blogspot.com/
Looks like you found the way. I saw a working searchbar at your site. Well done.
Peter
Blogger Tips and Tricks
BTW you may see a photo of part of a city. This is because I was testing the limits of Blogger Beta. For Blogger classic. The max character count of the profile photo URL is 68. The good news is Blogger Beta has increased the limit to 256 (from memory). To confirm, look at post Testing uploading of profile photo for Blogger Beta.
Note: if you don't see a photo for my profile, it may mean that I have decided to remove it as it is put there just for testing purposes.
Dear Peter
Yups... struggled like 45 minutes to try and make sense why lah the SEARCH BOX was at the bottom, and finally made sense on how to read those little widgets thingy.
Anyway... thanks for your help and the headstart otherwise, the Search Function would never come out.
Keep sending out great tips ...
I like the post about the Excel Sheet and also how to add Scrollable Text in your blog. Great Stuff!!
Tks again Peter for the help.
Woohoo....Thanks for solving what was probably gonna be the death of me! I now have a working google search in the top sidebar!!! www.lincolnband.blogspot.com
Could someone please help me? My site is http://talkingthrash.blogspot.com/. how do i get rid of that blank area below the picture? thanks
What blank area? Is it the blue bar you are referring to?
Peter a.k.a. enviroman
Enviroman Says
Peter,
I have a slight problem with a different type of search box from Google. The search box (promotional box) for my Bloggers en Español group is a bit too wide for my left side bar. See http://rapsodiaantillana.blogspot.com Any way of changing size configs to get it to fit right and allow the entire box to show through? Thanks, as ever, for your help.
If I remember correctly, this post should contain the information you require:
Generating script for your Google searchbox.
If you want to blend it to your site, see
Blending color of your searchbox with the colors of your site.
If you plan to have a site searchbox, your blog URL is pretty long, and you may have problem getting the searchbox narrow enough to fit into your sidebar. Maybe you should do like I do, put it at the top of the main column instead, like you see in most of my blogs. For instruction, see
New Blogger: How to put Adsense ads, searchbox, "sticky post", etc, at the top of the main column in every page.
If you don't want to do that, it is possible to change the searchbox to display, say, "this site" rather than the long URL, but you will be running a risk as this involves tampering with the script which is against the program policy. However, I think I make a post on how to do that for those who knowingly and willingly want to take the risk.
Peter (Blog*Star 2006 and 2007)
Generating Revenue from your Website
I have copied and pasted the Adsense search code in my blogger page elements HTML section. It appears fine on internet searches but when I hit the button to search my site (www.custompubnews.com) it can't find terms I KNOW are in the blog. Any ideas?
Thanks,
Don
Hi Don,
1. Have your blog been indexed yet by Google. Refer to Is my blog indexed yet, and if not, how to get it indexed quickly. If it had not been indexed, you will not get any result even if you are searching the site and not the Web
2. Previously, I use the sitesearch box on my own blog to find post and practically all the time, I could find the post I am looking for. Now, because of fear of getting too many "invalid impressions" (you are allowed to use your own search box but not encouraged to) I have since put all my post in an Excel file and use the find function there to get the post I want. It is also more efficient as sometimes I can't get my blog to open on the web.
However, recently I tried to search for a post which I know definitely is in the blog, the search turned out nothing. Maybe because the post is too deep in the archives or something. Maybe I should contact AdSense Support and ask them why. Perhaps you can do the same thing, but if you do, please let us know their response.
Peter (Blog*Star)
Alternatives to AdSense
Hi,,please could you look at my blog and tell me whats wrong with it!IM NOT REALLY GOOD AT THIS.it is hip-not-ic.blogspot.com.
THANKS
Post a Comment