Instruction on how to fit LiveVideo video into your blog
Now each template are different and fluid width template templates are harder to deal with as the width expand and contract according to the width of the monitor of a visitor. This template is of fixed width and the width of the main column in which this post is contained is 400 pixels. Below in the scroll box is the script obtained from LiveVideo with the width and the height of the original video highlighted in red:<div><embed src="http://www.livevideo.com/flvplayer/embed/AAB7A041CBC74C87B5DA2FAB73E51E92" type="application/x-shockwave-flash" quality="high" WIDTH="445" HEIGHT="369" wmode="transparent"></embed><br/><a href="http://www.livevideo.com/video/embedLink/AAB7A041CBC74C87B5DA2FAB73E51E92/545170/listen-to-this-chinaman-blog-s.aspx">Listen to this Chinaman Blog*Star speak</a></div>
Now if I am to just paste the above code direct into the post editor window, it will be too wide for the main column, so I have to edit it to 400 pixels instead of 445 pixels. But wait, if you do that, the video will become distorted! You must change the height as well in such a way as to keep the aspect ratio constant.
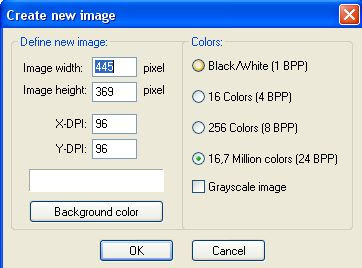
How I do it is as follows: I open the free and very good Irfanview photo editor, click "Image" in the menu bar at the top and select "Create New (empty) image". You will get a pop up where you can create an image the same size as the video - 445x369 pixels (see screenshot below):

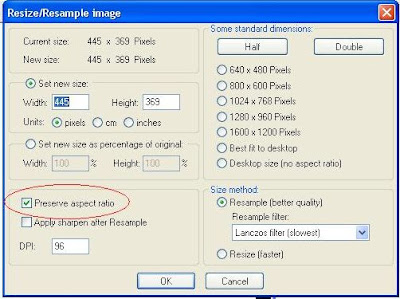
Now all I have to di is to enter 445 for the height and 369 for the width for the new image to be created. Click "OK" and an image of the same size as the video will be create. Now I click on "Image" in the menu bar and select "Resize/resample" and just make sure the radio button beside "Preserve aspect ratio" is ticked, the enter 400 for the width and you will notice that the height automatically changed to 332.

Take note of that, edit the script accordingly and in the scroll box is the script I used to embed that "Chinaman Blog*Star speaking" video above:
<div><embed src="http://www.livevideo.com/flvplayer/embed/AAB7A041CBC74C87B5DA2FAB73E51E92" type="application/x-shockwave-flash" quality="high" WIDTH="400" HEIGHT="332" wmode="transparent"></embed><br/><a href="http://www.livevideo.com/video/embedLink/AAB7A041CBC74C87B5DA2FAB73E51E92/545170/listen-to-this-chinaman-blog-s.aspx">Listen to this Chinaman Blog*Star speak</a></div>
Now if your template is not the same as mine, its widths will likely not be the same. You will have to refer to How to find the width of your blog Header, main column and sidebar or sidebars. Note that this post was published before Blogger Beta which is now out of beta and is the New Blogger or just plain Blogger. However, the method should be about the same. If you have a problem, just leave a comment and I will check the post, and if necessary, make a new post.
4 comments:
I think an easier solution is to reset the width, but leave the height out. This often works quite well with images, also.
The browser should handle this gracefully and display the embedded thing with the correct aspect ratio. IE7 does this well. I cannot comment on other browsers.
Hi Family Nutritionis,
I think you are probably correct because I have answered bloggers that way too plus I think I may have that in one of my posts, but only for images. Never tested for video. Busy with helping out in a very critical election now plus there is a big backlog of comments, emails, tasks, to be taken care of. Will test that at Testing Blogger Beta (now New Blogger) as soon as I have the time, and if successful, most likely to publish results (Youtube, Google Video, LiveVideo) at Tips and Tricks for Blogger or "Son of Blogger Tips and Tricks"
Peter Blog*Star
Blogger Tips and Tricks
hi, how do I post a standard video from photobucket onto my blog page? I have no problems posting videos from youtube, but my blog page does never want to accept the photobucket html?
what is the trick?
Will test tomorrow. Bedtime now. BTW paste the codes you used here. Refer to how to display HTML tags in order to display the code here in comments.
Post a Comment