Note: As always, whenever you make changes to the template, backup the current template PLUS the Page Elements first. Refer to Backup and edit New Blogger template or Backing up and changing New Blogger template. Remember also to edit your Page Elements one by one and save them into preferably the same folder as the one where you save the backup template. Some Page Elements may be deleted or become empty Page Elements if you reload the backup template.
In Blogger Beta, if you add a Link List, the links created open in the same folder by default.
Here is how you can make links open in new windows/tabs. Sign into Dashboard, for the relevant blog, click LAYOUT, then EDIT TEMPLATE. Check EXPAND WIDGET TEMPLATES. You will need to look for a block of code. I find the easiest way to find line of code in long template is to use the "Find" function in Notepad. (Note: See update 28 July 2007 at the bottom of the post)
After the template has been expanded, click inside the template window and press ctrl+A to highlight the whole template and then click ctrl+A to copy it into the clipboard (or click inside the template editor window, right-click and chose "copy"). Open a Notepad file, paste the expanded template into the Notepad.
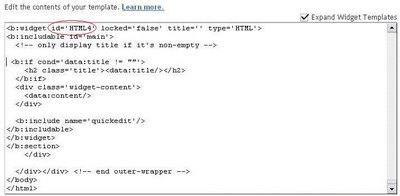
Look for this block of codes:
| <ul> <div id='link'> <b:loop values='data:links' var='link'> <li><a expr:href='data:link.target' ><data:link.name/></a></li> </b:loop> </div> </ul> |
Look particularly for this code:
<li><a expr:href='data:link.target' ><data:link.name/>
If you have done as suggested, that is, paste the expanded template into Notepad, searching for that line of code will be much easier. Click EDIT in the menu bar at the top of Notepad and chose "Select all" to highlight the whole template. Click EDIT > FIND in the menu bar again and enter part or all of the code you want to look for into the "Find what" box. Notepad will find that and highlight it.
Replace it with
<li><a expr:href='data:link.target' target="new" ><data:link.name/> (in other words, add target="new" after expr:href='data:link.target'. Make sure there is a space between expr:href='data:link.target' and target="new" (see update below).
Click inside the edited template in Notepad, press ctrl+A to highlight the whole edited template, then press ctrl+C to copy into clipboard (or right-click inside the Notepad and chose "copy"). Go back to the template editor window. The original template should still be highlighted. Click the DELETE key. The template editor window should now be empty. Click inside the template editor window and press ctrl+V to paste what you have copied into clipboard (or right-click and select "paste").
Preview to ensure everything is OK. Save template and check that the links actually open in a new window. This has been done for this blog. Try clicking on the links in the link lists (Blogger Resources) and confirm that they actually open in a new window/tab.
Acknowledgement: This is a blog for testing. This post was in response to a reader who asked how to make Link List in New Blogger open in new window and if I remember correctly, was probably used to test the method given by Linklists don't open in a new window and new hacks and this post is probably adapted from his hack and made simpler for people to implement the hack.
UPDATE: 2 person commented of problems executing this hack. Read the comments. I retested it for this blog Good Health Information and confirmed the hack work. Check for yourself. The link list is titled "Blogger Resources" and is the second last in the right sidebar. Click on the links and confirm for yourself that they open in new windows/tabs. Just a note. Make sure that there is a space between
expr:href='data:link.target'
and
target="new".
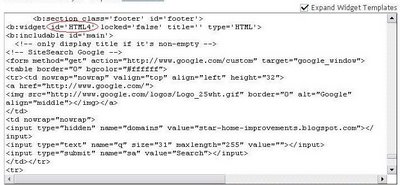
Update 28 July 2007: Instead of using Notepad to help you locate some section of the template, you cab also press ctrk+F to get the section you find direct in the template editor window:

Update 10 August 2007: Many webmaster are of the opinion that making links open in new window/tab is a bad practice and may drive visitors away and it should be left to visitors whether they want link to open in the same or new window/tab. I have made previous survey and have found the majority of those who responded prefer links to open in new windows/tabs, which is also my preference as I find closing new windows/tabs easy to do. Further, not everyone is Internet savvy and most will not know how to make link open in new winddow/tab for a link configured to open in the same window. However, I like to keep my visitors and have no wish to discourage any from visiting again. I have this set up a Poll at the bottom of the left sidebar of Blogger Tips and Tricks. However, Polls are not working now. Blogger is aware of the problem and is trying to solve it. Hope they get it working soon. You may be interested in keeping track of that poll.