<object width="300" height="290"><param name="movie" value="http://media.imeem.com/pl/-IutYgTin6/aus=false/"></param><param name="wmode" value="transparent"></param><embed src="http://media.imeem.com/pl/-IutYgTin6/aus=false/" type="application/x-shockwave-flash" width="300" height="290" wmode="transparent"></embed></object>
Saturday, June 30, 2007
Embedding Imeen playlist using the embed script
In the previous test, I had used the "Blog this" section to get the playlist into the post. For this I had to give access to www.imeen.com access to my Blogger account and got a security warning message. I checked Imeen site again and notice under the "Add to my:" section, there is a script for pasting into the post editor window, which means I don't need to give access to www.imeen.com. I put the script into the scroll box for you to see how the script look like to embed the playlist below:
Friday, June 29, 2007
Thursday, June 28, 2007
Testing another way of avoiding large white space above tables in Blogger
I have previously posted about How to avoid large white space above tables in Blogger.
Got some information from one of my blog reader about another way to do it, so will test it here to see if it works:
This is the first table I am using for the test. The "data" in the table are actually hyperlinks.
Update: As you can see, there are not large white space above the table.
For instructions how to do this, see Avoiding large spaces above tables in Blogger posts Part 2
Got some information from one of my blog reader about another way to do it, so will test it here to see if it works:
First table
This is the first table I am using for the test. The "data" in the table are actually hyperlinks.
| My First Blogger blog | My Second Blogger blog | My Third Blogger blog testing |
| Blogger for Dummies | Blogger Tips and Tricks | Dummies Guide to Google Blogger |
Second table
| Heading 1 | Heading 2 | Heading 3 |
| row 1 col 1 | row 1 col 2 | row 1 col 3 |
| row 2 col 1 | row 2 col 2 | row 2 col 3 |
Update: As you can see, there are not large white space above the table.
For instructions how to do this, see Avoiding large spaces above tables in Blogger posts Part 2
Tuesday, June 26, 2007
Testing embeding video (Youtube) Part 4
Testing to see if adding the attribute autostart="true" to the Youtube video script will make the video play automaticall:
Update: Tried it in 3 browsers - Internet Explorer 7, FireFox 2.0, Flock. All didn't start automatically.
Update: Tried it in 3 browsers - Internet Explorer 7, FireFox 2.0, Flock. All didn't start automatically.
Testing embeding video (Google Video) Part 3
Testing if adding autostart="true" to the script generated by Google Video can make the video play automatically:
Update: Tried it in 3 browsers - Internet Explorer 7, FireFox 2.0, Flock. All didn't start automatically.
Update: Tried it in 3 browsers - Internet Explorer 7, FireFox 2.0, Flock. All didn't start automatically.
Saturday, June 23, 2007
Recent comments widget creator
There are frequent request to put "Recent comments" in the blog sidebar. Beautiful Beta Widget Installation and Downloads Page has provided a way for installing such a widget. If you scroll just a bit down the page, you will see a section "Recent comments widget".
I have tested the widget for the blog Blogging Ideas and found that it worked well. You can see it toward the bottom of the left sidebar.
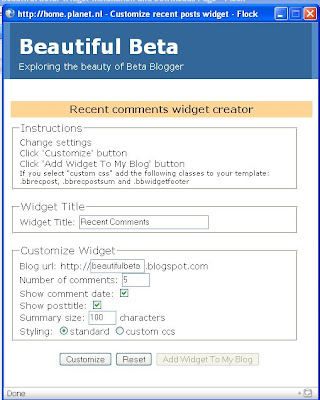
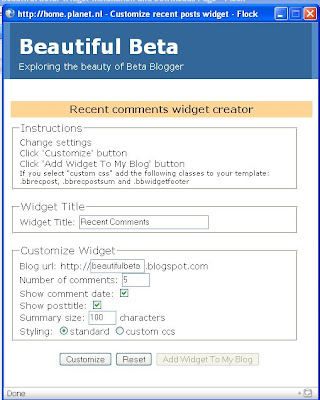
To install the recent comments widget, click on "Add Recent Comments to Blog" and you will get to a configuration page:

As you can see from the screenshot, you will be required to replace the "beautifulbeta" part of the blog URL and replace it with the blog you intend to install the widget in. However, I really don't see the need for this, for later, you will be required to chose the blog you want the widget to be installed in again. You may change the widget title from the default "Recent comments" to something else and to change the other default setting if you want. When you are finished, just click "Customize" and the "Add Widget to my Blog" will be activated. Click on that, and if you happened to be already signed into your Blogger account, you will be taken to Blogger page "Add Page Element" where there is a drop-down menu to chose the blog you want to install the widget in. Do that, then click "Add widget" and the widget will be added to the top of the first instance of the sections of the Layout, which in my case was the top of the left sidebar. I didn't want it there, so I dragged it to the bottom of the left sidebar and click "Save" at the top right of the Layout. You can see the result at Blogging Ideas.
I have tested the widget for the blog Blogging Ideas and found that it worked well. You can see it toward the bottom of the left sidebar.
To install the recent comments widget, click on "Add Recent Comments to Blog" and you will get to a configuration page:

As you can see from the screenshot, you will be required to replace the "beautifulbeta" part of the blog URL and replace it with the blog you intend to install the widget in. However, I really don't see the need for this, for later, you will be required to chose the blog you want the widget to be installed in again. You may change the widget title from the default "Recent comments" to something else and to change the other default setting if you want. When you are finished, just click "Customize" and the "Add Widget to my Blog" will be activated. Click on that, and if you happened to be already signed into your Blogger account, you will be taken to Blogger page "Add Page Element" where there is a drop-down menu to chose the blog you want to install the widget in. Do that, then click "Add widget" and the widget will be added to the top of the first instance of the sections of the Layout, which in my case was the top of the left sidebar. I didn't want it there, so I dragged it to the bottom of the left sidebar and click "Save" at the top right of the Layout. You can see the result at Blogging Ideas.
Friday, June 22, 2007
Testing ClickComments
Came across this site that describe a common problem for blogs - reluctance of visitors to leave a comment and offer a kind of solution to it. Some of the reasons are they don't like to give their email address, they are too lazy to type a sentence or two (or even a word or two), etc. What they offer is to enable the visitor to just click from a choice of icons to express what is their feeling or opinion of the post.
ClickComments enable you in just a few steps to install a row of icons that your blog visitors can click to express what they feel or think about the post. This row of clickable icons will show above and in addition to your normal Blogger comment. To see an example, surf over to Good Health Information. You will see the row of clickable icons at the bottom of the post, above the normal Blogger comment. Hover your mouse over an icon and a "pop-up" will tell you what the icon is for, and if that express your feeling or opinion, click on it and the number below the icon will increase by one.
In addition to allowing your visitors to sort of "vote" for your post, you may also get extra traffic as your blog will appear in the list of blogs in the "Showcase" in ClickComment's site.
Getting ClickComment is easy. You don't even need to sign up. All you need to do is to give your blog URL, select a category and the language, provide your email address (optional).

I am wondering what exactly is the purpose of providing your blog URL because if you happened to be signed into your Blogger account, when you click "Get ClickComments", you will be taken to the Blogger page where you will again have to select your blog, which seem to me that you can chose a blog different from the blog URL you provided earlier.

ClickComments enable you in just a few steps to install a row of icons that your blog visitors can click to express what they feel or think about the post. This row of clickable icons will show above and in addition to your normal Blogger comment. To see an example, surf over to Good Health Information. You will see the row of clickable icons at the bottom of the post, above the normal Blogger comment. Hover your mouse over an icon and a "pop-up" will tell you what the icon is for, and if that express your feeling or opinion, click on it and the number below the icon will increase by one.
In addition to allowing your visitors to sort of "vote" for your post, you may also get extra traffic as your blog will appear in the list of blogs in the "Showcase" in ClickComment's site.
Getting ClickComment is easy. You don't even need to sign up. All you need to do is to give your blog URL, select a category and the language, provide your email address (optional).

I am wondering what exactly is the purpose of providing your blog URL because if you happened to be signed into your Blogger account, when you click "Get ClickComments", you will be taken to the Blogger page where you will again have to select your blog, which seem to me that you can chose a blog different from the blog URL you provided earlier.

Thursday, June 21, 2007
Testing Autosave
New Blogger recently imposed Autosave on bloggers using Google Blogger. Now Blogger automatically save a post you are preparing without you having to click "Save as draft". There were a number of problems, some of which were eventually ironed out. There are still some who are not happy about Autosave, including me who are pleading with Blogger to give us the option to turn Autosave off.
A blogger in the Google Blogger Help group recently gave the reason why he don't want the Autosave. He says he like to edit his old posts, play around it, rearrange it, etc. Previously, if he don't like the alterations, he just don't publish the post. Now whatever changes he makes to the old post get autosaved and overwrite his original post irrespective of whether he likes it or not. This to me is a very good reason why Blogger should give us the option to turn Autosave off. I have been given to understand that this has been conveyed to the Blogger team, but it is unlikely they are going to act on it.
Another thing I would like to know. What if we are editing a previously published post, and the post got autosaved. Will it be saved as a draft without us knowing? This is what I am going to test in this post. I am going to publish it, then edit it and leave the post editor window opened for some time and see what happens. Here goes.
Update 6.30pm 22 June 2007 GMT +8: I am now editing this post. I will leave it for a while (for quite a while just to make sure).
Update 9.30pm 22 June 2007 GMT +8: I have observed when preparing posts that after a while, a message "Autosaved at ...." appears to the right of the "Save as draft" button in the post editor page. However, up till now, I still see no such message:

I also right-click the "EDIT POSTS" tabs to get to the list of posts, and saw this post as still published, not saved as draft.

I am going to sleep and leave this post editor window opened till next morning to see if there is any change.
Update 4.59am GMT +8 23 June 2007. I still don't see the " autosaved at ..." message. Further, which I rigth-click on EDIT POSTS and chose "open in new tab", I see the post as published and not saved as draft. Further, when I right-click on VIEW BLOG, I saw that the passage "I am going to sleep and leave this post editor window opened till next morning to see if there is any change" was not published. Either Autosave is not working for this blog or there is something I do not know.
Update 11 July 2007: The parargraphs in the post editor are still nicely separated by line breaks with no <br /> tags in sight. So I really don't know when Blogger will leave your post (in EDIT HTML mode) in the post editor window alone, and when it will jumble it up into a whole "paragraphs" with <br /> to separate the paragraphs when displayed on the web. This will probably be the last time I check the post.
Conclusion: test inconclusive. Time permitting, I will try the same test in another Blogger account.
A blogger in the Google Blogger Help group recently gave the reason why he don't want the Autosave. He says he like to edit his old posts, play around it, rearrange it, etc. Previously, if he don't like the alterations, he just don't publish the post. Now whatever changes he makes to the old post get autosaved and overwrite his original post irrespective of whether he likes it or not. This to me is a very good reason why Blogger should give us the option to turn Autosave off. I have been given to understand that this has been conveyed to the Blogger team, but it is unlikely they are going to act on it.
Another thing I would like to know. What if we are editing a previously published post, and the post got autosaved. Will it be saved as a draft without us knowing? This is what I am going to test in this post. I am going to publish it, then edit it and leave the post editor window opened for some time and see what happens. Here goes.
Update 6.30pm 22 June 2007 GMT +8: I am now editing this post. I will leave it for a while (for quite a while just to make sure).
Update 9.30pm 22 June 2007 GMT +8: I have observed when preparing posts that after a while, a message "Autosaved at ...." appears to the right of the "Save as draft" button in the post editor page. However, up till now, I still see no such message:

I also right-click the "EDIT POSTS" tabs to get to the list of posts, and saw this post as still published, not saved as draft.

I am going to sleep and leave this post editor window opened till next morning to see if there is any change.
Update 4.59am GMT +8 23 June 2007. I still don't see the " autosaved at ..." message. Further, which I rigth-click on EDIT POSTS and chose "open in new tab", I see the post as published and not saved as draft. Further, when I right-click on VIEW BLOG, I saw that the passage "I am going to sleep and leave this post editor window opened till next morning to see if there is any change" was not published. Either Autosave is not working for this blog or there is something I do not know.
Update 11 July 2007: The parargraphs in the post editor are still nicely separated by line breaks with no <br /> tags in sight. So I really don't know when Blogger will leave your post (in EDIT HTML mode) in the post editor window alone, and when it will jumble it up into a whole "paragraphs" with <br /> to separate the paragraphs when displayed on the web. This will probably be the last time I check the post.
Conclusion: test inconclusive. Time permitting, I will try the same test in another Blogger account.
Friday, June 15, 2007
iContact for your blog, especially business blogs
Blogger do not have provision for scheduling post to be published at future dates. You can click "Post Options" at the bottom left of the post editor and change the date to a future date. But when you publish it, it will be published immediately, just with the post dated at a future date.
I previously published a post for a work-around: Prepare post to be published in the future. Unfortunately the site that enable this work-around is no longer online. The domain was not renewed. The creator probably found his venture not viable as a free service.
UPDATE November 3 2007: Forgot to mention this post: Scheduling future posts using Time Cave (click BACK button to get back to this page).
Here is a possible alternative - iContact. iContact is an email marketing and blogging tool that makes it easy for people to create, publish, and track email newsletters, blogs, RSS feeds, surveys, and autoresponders. With the autoresponder, you can prepare messages to be sent to subscribers according to, say, 3 day, 1 week, 2 weeks, etc, from the date they subscribed.
I have examined the features available in iContact, and one thing that attracted me was the possibility to schedule messages to be sent in a future date. This feature can be used in the same way to schedule post to be published to Blogger as described in Prepare post to be published in the future. I have prepared a post, a preview of which you can see at Testing to see if post scheduled to published at future dates using iContact will be published as scheduled (click BACK button to get back to this page). If it works, you should see the same post published on Sunday 17 June 2007, 12pm.
I tested to see if I can prepare post with images uploaded via the Blogger photo upload icon can be published via iContact, however, it didn't work out. But they have a responsive support team. I received this to my query: "At the current time, it is not possible to include scripts in a message sent through iContact. You will not be able to use a script in your post to insert additional content". It says "At current time, but didn't state if they have plans to introduce that in the future. It would be a useful additional feature if they do eventually add the feature.
So I had to use alternative methods. I used Photobucket to upload a screenshot and used the <img src="photo URL" to include images in my messages. I have done so many tests and didn't keep a record, so I can't really state with 100% certainty if scheduling posts will work, but if you see the post I have scheduled for publishing on Sunday 17 June 2007, 12pm with a screenshot, that means it works. Will update this if and when I see that post published. Anyway, uploading photos to Photobucket and using the <img src="photo URL" width="W" /> to display images does work.
There is another feature available via iContact - using a template to prepare a message (post). They say they have extremely easy to use over 400 professionally-designed templates (I have tried one and I can concur that it is easy to use). I have actually published a post via iContact using one of their template, and you can see the result here: Testing publishing via iContact with a template. You can use different template for different post to suit the post content and you should have an interesting and attractive blog in this way.
However, note that the template is very wide and would not fit into the main column (post) width of most template. This may cause problems, particularly the 3 column templates and the template with a right sidebar. I have thus chosen to publish that post with a blog with 2 left sidebars.
However, note that the above post (published with a template) was sent by selecting "send test message". When you proceed to send a message via iContact, you will have to go through a long series of steps. You click the "Messages" sub-tab, then "create". You will then have 4 choices (sections) - "My messages", "My surveys", "My autoresponders" and "Image Libraries" (you will have to upload your own images to be hosted by iContact). If you are going to send a message, click "Create a message" in the "My messages" section. You will then be presented with 4 choices - "Create a new message using MessageBuilder" (this will include using a ready-made template without any need for HTML knowledge), "Create a New Message from Scratch" and "Copy and Paste a Messsage" (this will be your choice if you prepare your message using Dreamweaver, FrontPage or other commercial HTML editors including the Blogger post editor).
I have tested using the "Create a New Message from Scratch" option. You can select either HTML or Plain Text. You will have to enter a "Message Subject". I have found a very irritating "pop-up" whenever you try to type in a message subject that are similar to your previous message subjects. Each time you type in something, the pop-up containing all your past message subjects appeared and block your field and prevent you from completing your new message subject. You will have to click somewhere on the page to get rid of the "pop-up". You may have to do this numerous times, depending on what you are typing. If an iContact representative happens to read this, I hope he/she will consider my suggestion to place the "pop-up" so that it does not cover the subject field.
Your HTML message window will be below if you have selected "HTML and you will prepare your HTML message in that window. However, you cannot send the message immediately or you will get the message:
"This message cannot be sent.
* Your message does not contain a text version. Messages without text versions are much more likely to be tagged as spam. Please enter a text message."
You will have to click the "Copy Text" button to copy a text version of your HTML message into the "Rich Text Message editor window". Further down, you will see a "Send Test Message" box:
button to copy a text version of your HTML message into the "Rich Text Message editor window". Further down, you will see a "Send Test Message" box:

That was how I publish the post Testing publishing via iContact with a template, by opting to send a test message to the Mail-to-Blogger Address. The other choice is to click on the "Send" button. If you do that, you will get to another page where you have to click on the "Proceed to Send"
button. If you do that, you will get to another page where you have to click on the "Proceed to Send"  button. You will then be presented an "initial" field to enter, and some choices as seen in the screenshot below (click on screenshot to enlarge):
button. You will then be presented an "initial" field to enter, and some choices as seen in the screenshot below (click on screenshot to enlarge):

For the scheduling post to be publish in the future test described above, I have opted for "Schedule Delivery". What will be the result, we will see later and I will update this when the result is out.
I have also tested "Deliver Immediately" and have got some disappointing result. When I clicked that button, I got the message "Your message has been queued and will be sent shortly". I have tested it numerous time, including publishing to Blogging Ideas and to date, I still have not seen the post published. I have also tested sending a test message to my mailbox, but to date, still have not receive it. (Update: the message was received OK).
Update 19 June 2007: Received a response to my query to iContact support, which I think is relevant to this post:
"Thank you for your email. When you click Deliver Immediately, that starts the send process right away, but depending on server traffic, the potential for human review, and the general nature of bulk email movement, we cannot guarantee immediate delivery of any message. We actually recommend allowing up to an hour at times, though, it almost never takes that long. We also had an issue over the week that was causing messages to appear stuck in pending when they were actually sending on schedule. This was caused by server crossover issues when we changed our name to icontact. I apologize for this, we are doing everything we can to prevent it from happening again.
It looks like the blog was published to URL:
Enviroman."
If my memory is not faulty, I had put the mail-to-blogger address to publish via email, but somehow ended up in a blog set up using iContact. I don't think I want or have time to test again. If you are interested, you can try as they offer 15-days freee trial period.
You can also set up a blog or blogs with iContact. I have set up a rudimentary test blog at Enviroman, but since I am only using a 15 days trial subscription, I do not know if this test blog will remain on the web when the trial subscription ends. A casual blogger may not want to subscribe to iContact, but with the number of features offered, a serious blogger, especially those who do business blogs should seriously consider iContact.
Update 27 June 2007: Got this response from iContact support team on 25 Jun 2007
"Last week, we were experiencing some difficulties with our sending queue. Messages were delayed in sending and there was a considerable backlog of messages in the queue for several days. I have a feeling that this issue was the reason for the schedule foul up.
The good news is that that issue has been resolved, so if you try scheduling a message again, it should go through without any problems."
So you may still be able to use iContact to schedule your posts to Blogger. You may want to test it. As for me, maybe I will have to wait for a less busy time to do it.
I previously published a post for a work-around: Prepare post to be published in the future. Unfortunately the site that enable this work-around is no longer online. The domain was not renewed. The creator probably found his venture not viable as a free service.
UPDATE November 3 2007: Forgot to mention this post: Scheduling future posts using Time Cave (click BACK button to get back to this page).
Here is a possible alternative - iContact. iContact is an email marketing and blogging tool that makes it easy for people to create, publish, and track email newsletters, blogs, RSS feeds, surveys, and autoresponders. With the autoresponder, you can prepare messages to be sent to subscribers according to, say, 3 day, 1 week, 2 weeks, etc, from the date they subscribed.
I have examined the features available in iContact, and one thing that attracted me was the possibility to schedule messages to be sent in a future date. This feature can be used in the same way to schedule post to be published to Blogger as described in Prepare post to be published in the future. I have prepared a post, a preview of which you can see at Testing to see if post scheduled to published at future dates using iContact will be published as scheduled (click BACK button to get back to this page). If it works, you should see the same post published on Sunday 17 June 2007, 12pm.
I tested to see if I can prepare post with images uploaded via the Blogger photo upload icon can be published via iContact, however, it didn't work out. But they have a responsive support team. I received this to my query: "At the current time, it is not possible to include scripts in a message sent through iContact. You will not be able to use a script in your post to insert additional content". It says "At current time, but didn't state if they have plans to introduce that in the future. It would be a useful additional feature if they do eventually add the feature.
So I had to use alternative methods. I used Photobucket to upload a screenshot and used the <img src="photo URL" to include images in my messages. I have done so many tests and didn't keep a record, so I can't really state with 100% certainty if scheduling posts will work, but if you see the post I have scheduled for publishing on Sunday 17 June 2007, 12pm with a screenshot, that means it works. Will update this if and when I see that post published. Anyway, uploading photos to Photobucket and using the <img src="photo URL" width="W" /> to display images does work.
There is another feature available via iContact - using a template to prepare a message (post). They say they have extremely easy to use over 400 professionally-designed templates (I have tried one and I can concur that it is easy to use). I have actually published a post via iContact using one of their template, and you can see the result here: Testing publishing via iContact with a template. You can use different template for different post to suit the post content and you should have an interesting and attractive blog in this way.
However, note that the template is very wide and would not fit into the main column (post) width of most template. This may cause problems, particularly the 3 column templates and the template with a right sidebar. I have thus chosen to publish that post with a blog with 2 left sidebars.
However, note that the above post (published with a template) was sent by selecting "send test message". When you proceed to send a message via iContact, you will have to go through a long series of steps. You click the "Messages" sub-tab, then "create". You will then have 4 choices (sections) - "My messages", "My surveys", "My autoresponders" and "Image Libraries" (you will have to upload your own images to be hosted by iContact). If you are going to send a message, click "Create a message" in the "My messages" section. You will then be presented with 4 choices - "Create a new message using MessageBuilder" (this will include using a ready-made template without any need for HTML knowledge), "Create a New Message from Scratch" and "Copy and Paste a Messsage" (this will be your choice if you prepare your message using Dreamweaver, FrontPage or other commercial HTML editors including the Blogger post editor).
I have tested using the "Create a New Message from Scratch" option. You can select either HTML or Plain Text. You will have to enter a "Message Subject". I have found a very irritating "pop-up" whenever you try to type in a message subject that are similar to your previous message subjects. Each time you type in something, the pop-up containing all your past message subjects appeared and block your field and prevent you from completing your new message subject. You will have to click somewhere on the page to get rid of the "pop-up". You may have to do this numerous times, depending on what you are typing. If an iContact representative happens to read this, I hope he/she will consider my suggestion to place the "pop-up" so that it does not cover the subject field.
Your HTML message window will be below if you have selected "HTML and you will prepare your HTML message in that window. However, you cannot send the message immediately or you will get the message:
"This message cannot be sent.
* Your message does not contain a text version. Messages without text versions are much more likely to be tagged as spam. Please enter a text message."
You will have to click the "Copy Text"
That was how I publish the post Testing publishing via iContact with a template, by opting to send a test message to the Mail-to-Blogger Address. The other choice is to click on the "Send"
For the scheduling post to be publish in the future test described above, I have opted for "Schedule Delivery". What will be the result, we will see later and I will update this when the result is out.
I have also tested "Deliver Immediately" and have got some disappointing result. When I clicked that button, I got the message "Your message has been queued and will be sent shortly". I have tested it numerous time, including publishing to Blogging Ideas and to date, I still have not seen the post published. I have also tested sending a test message to my mailbox, but to date, still have not receive it. (Update: the message was received OK).
Update 19 June 2007: Received a response to my query to iContact support, which I think is relevant to this post:
"Thank you for your email. When you click Deliver Immediately, that starts the send process right away, but depending on server traffic, the potential for human review, and the general nature of bulk email movement, we cannot guarantee immediate delivery of any message. We actually recommend allowing up to an hour at times, though, it almost never takes that long. We also had an issue over the week that was causing messages to appear stuck in pending when they were actually sending on schedule. This was caused by server crossover issues when we changed our name to icontact. I apologize for this, we are doing everything we can to prevent it from happening again.
It looks like the blog was published to URL:
Enviroman."
If my memory is not faulty, I had put the mail-to-blogger address to publish via email, but somehow ended up in a blog set up using iContact. I don't think I want or have time to test again. If you are interested, you can try as they offer 15-days freee trial period.
You can also set up a blog or blogs with iContact. I have set up a rudimentary test blog at Enviroman, but since I am only using a 15 days trial subscription, I do not know if this test blog will remain on the web when the trial subscription ends. A casual blogger may not want to subscribe to iContact, but with the number of features offered, a serious blogger, especially those who do business blogs should seriously consider iContact.
Update 27 June 2007: Got this response from iContact support team on 25 Jun 2007
"Last week, we were experiencing some difficulties with our sending queue. Messages were delayed in sending and there was a considerable backlog of messages in the queue for several days. I have a feeling that this issue was the reason for the schedule foul up.
The good news is that that issue has been resolved, so if you try scheduling a message again, it should go through without any problems."
So you may still be able to use iContact to schedule your posts to Blogger. You may want to test it. As for me, maybe I will have to wait for a less busy time to do it.
Testing HTML post including link and image in preparation for testing scheduling post
Here is some text
Here is a link
Generating Revenue from your Website
Here is an image using the <img> tag

Here is a link
Generating Revenue from your Website
Here is an image using the <img> tag
Testing to see if post prepared for future publishing will publish properly
This was prepared at 11.18am 16 June 2007. I am going to try to schedule it to be published at 12.00pm 17 June 2007. I will also try to include a hyperlink and a screenshot. From earlier experience, I will need to use the <br /> tag to create line breaks.
Hyperlink:
Blogger Tips and Tricks

I will also copy this and post direct in the test blog to confirm everyting is in order
Your message has been queued and will be sent on Sunday, June 17th, 2007.
Hyperlink:
Blogger Tips and Tricks
I will also copy this and post direct in the test blog to confirm everyting is in order
Your message has been queued and will be sent on Sunday, June 17th, 2007.
Testing publishing post from iContact No 2
Let us hope that this get published. I will include some HTML and see what happens
Peter (Blog*Star 2006 and 2007)
<a href="http://blogger-tricks.blogspot.com">Blogger Tips and Tricks</a>
<a href="http://blogger-tricks.blogspot.com">Blogger Tips and Tricks</a>
-- If this message had been sent to a list and not as a test message, the footer and manage your subscription link would be here. To see this, add yourself to a test list and send a message to that list.
Subscribe to:
Comments (Atom)