Monday, December 19, 2011
Sunday, December 04, 2011
Test embed Youtube playlist in a Blogger post
Test the embedded playlist below. Listen beyond the first video and confirm that the second and the rest of the videos will continue playing. Here goes:
The codes useed is:
<iframe width="420" height="315" src="http://www.youtube.com/embed/bv_cEeDlop0" frameborder="0" allowfullscreen></iframe>
Nope, it didn't work. Looks like I had been overconfident. If you need to embed a playlist, go visit How To Create YouTube Playlists And Get Embed Code. Apparently it also involves some passwords. However, I did not test it as Youtube keeps changing and what works today may not work tomorrow.
Tuesday, November 08, 2011
Friday, November 04, 2011
Test link field
Results: Clicking the post title will send you to my main blog rather than the homepage of this test blog.
To do this, sign into Dashboard > Settings > Formatting
and tick [ ] Show link field.
Then when publishing the post, copy-paste or type the URL (address) of where you want the title field to be linked to before publishing.
Friday, October 14, 2011
Test uploading photos direct via Windows Live Writer
Here is a photo
Photo of Anita Sarawak Dinner at Shangrila Hotel uploaded direct from computer
Here is an album uploaded direct from computer
This test post is the precursor of Publish text and picture direct from computer with Windows Live Editor
This is a test edit of this post after it has been published and also to address the concern of a reader that editing will result in a new post. Here goes.
Wednesday, September 07, 2011
Sunday, September 04, 2011
Monday, July 18, 2011
Monday, July 11, 2011
Saturday, June 25, 2011
Tuesday, May 31, 2011
Saturday, May 21, 2011
Test display part of webpage with IFrame
http://testing-blogger-beta.blogspot.com/2011/05/13-steps-to-successful-blogging.html#interect
13 Steps to Successful Blogging
13 Steps to Successful Blogging
Interact with your readers
Blogs can be a very marketable and very profitable tool if used correctly. Profiting from blogs is just a matter of grabbing the attention of an audience and not doing any actual salesmen selling. In this article you will learn the 13 most essential steps to successful blogging.
1) Where to start?
You should begin your blog with a free blog hosting service such as Journal Home. I don't say that because I'm the owner, but a free blog host is very rewarding for a new blog. Starting with a free blog hosting service allows you to begin blogging instantly without having any advance knowledge of scripts, hosting, or programming. It allows you to build an audience and buzz for your blog. It allows you to focus on your content and not the internal maintenance of the blog. The best benefit of starting with a free service, is in the case your blog doesn't become successful you do not lose any money or are you left holding the bill. The great thing about a blog is that they are organized in chronological order, your latest entry is displayed first. When your blog traffic grows greatly and you are ready to upgrade to your own domain then you can simply make your last blog entry the announcement of your "move". Simply add a last entry stating that your blog has "moved" and type the new blog URL address. Which directs visitors to your new blog site, keeping your following, without a major inconvenience to anyone. Upgrade as you need to...but only when you need to!
2) Niche
A niche is a targeted product, service, or topic. You should first decide on a product, service, or topic which interest you. Choose an area which you can enthusiastically write about on a daily basis. You can use keyword research services like Google Zeitgeist or Yahoo! Buzz Index to find popular searched topics. It does NOT matter if your topic is popular as long as there is a audience for your topic and the topic is precisely focused then your blog should be successful. Anything can be considered a niche as long as it has a target audience no matter how large or how small the audience is. A blog about your cat can be a niche or a blog about the species of the cat family can be a larger niche market, if there are people who are interested in hearing about your cat or the species of the cat family, then you have a niche...you can even choose to build your audience for a market which an audience does not exist, but first you must build your blog.
3) Update Daily (nothing less)
This step is a must and not a suggestion. Updating your blog daily not only keeps your blog more interesting to readers, but it also gives your blog fresh content on a day to day making it more appealing to search engines. Not updating your blog on an occasional holiday or one day here and there is understandable to most, but missing days at a time or weeks is unacceptable and will most likely result in your blog being unsuccessful. To keep your blog traffic and retain your visitors interest it is a must to update your blog daily with multiple entries. Though, I am seeing a growing trend of successful blogs that are not being updated daily, but they are successful and have a stable audience who continue to visit their blog daily. Regardless, these blogs are still updated weekly with multiple entries. Until you have a steady audience you should try to update your blog everyday with at least 3 or more daily entries. The best way to accomplish this is to set aside 1-2 hours a day for tending to your blog and adding new entries. It may even be wise to schedule a set time which you dedicate to your blog each day. Give yourself work hours and treat your blog as a job, what happens if you don't come to work for days or weeks...you lose money or worse you get fired! Same applies here...if you don't update your blog for days or weeks you'll lose visitors.
4) Traffic
It's no secret. You must have traffic to profit from blogs. There are numerous ways to build traffic. Paid advertising, free advertising, viral marketing, search engine marketing, RSS/XML feeds, and word-of-mouth. You should always use your blog URL address in the signature of your email, forum discussions, message boards, or any other communication media. You should submit your blog URL address to search engines and blog directories. You should submit your RSS/XML URL feed to blog ping services like Technorati, Ping-O-Matic, and Blogdigger. You should confidently share your blog with family, friends, co-workers, associates, and business professionals when it relates. Many blogs can be considered as a collection of articles, for this purpose you should submit your blog entries (those that are valuable and lengthy articles) to content syndicators like GoArticles.com or ArticleCity.com. Once submitted your articles can be picked up and published by others. The trick is to make sure you include your Blog URL address in the "About the Author" passage. What this does is create link popularity and backlinks for your blog, when someone picks up your article from the syndication then publish the article on their website the "About the Author" passage is included with each publication and the link you included is followed, crawled, and indexed by search engines. Imagine if your article is popular enough or controversial enough to produce 10,000 publications across the web. The search engines is bound to find your blog in no time with that many publications and credit you a authority on the topic, in return increasing your rank on search engines. The small effort of writing a well written article is rewarding. You should try to write at least 1 full length article every week for syndication and submit your article to at least 10 article syndicators.
5) Track Your Blog
How do you know if your blog has traffic? Just because no one is leaving comments doesn't mean your blog isn't growing. Many visitors do not leave comments but they are returning visitors. I know it sounds crazy but with blogs people are more interested in what "you" have to say! Many visitors do not comment their 1st, 2nd, or 3rd time. Some do not comment at all, but are active daily visitors.
Tracking your blog does not have to be overly sophisticated usually a simple free page counter like StatCounter.com or Active Meter will do the trick. Install (copy/paste) the code into the html of your blog template and start tracking your visitors. Its better to use a service which gives you advanced traffic analysis, such as keyword tracking information, referral information, and search engine information. Visitors, returning visitors, and unique visitors should be standard for any page counter service you choose.
6) Listen to Your Audience
When using the proper page counter you should begin to see how others are finding your blog and if through search engines then which keywords are being used to find your blog. If constantly your blog is being found by 1 or more keywords then focus your blog around those keywords to make it even more powerful. When writing entry titles and entries use the keywords as often as possible while keeping the blog legible and interesting.
7) Multiple blogs
Use multiple blogging accounts (free) to attract more people. This means you should have a blog with JournalHome.com and others. The more blog accounts the better (be sure to read and adhere to the Terms of Service for each site). You can copy/paste from 1 blog to all others. Having different blog accounts is like having a publication in different newspapers. This enables you to attract more visitors and this also increases the chance that 1 of your blogs will be in the search engine results for your focused keywords.
8) Short & Concise
Aside from the lengthy article a week for syndication and publication your blog entries should be short & concise (if you can help it). Sometimes there are exceptions to the rule and you have no choice but to blog lengthy entries, but try to avoid this as much as possible. You do not want your blog entries to become hours of reading. Visitors like to easily find information and skim through your entries. It is good to be detailed and provide useful information, but do not include useless information or run away sentences that veer away from your topic. Stay keyword-focused.
9) Digital Art
Try to include non-advertising graphics, pictures, photos, and art in your blog entries. Not too much. Once a week is fine. Graphics can sometimes bring your blog to life. Of course, the content of the blog is the most important aspect and you do not want to overshadow your content with graphics, but displaying graphics can add a bit of spice to the blog. Be choosy about your graphics and make sure they fit your entry topic. You should add content with the graphic, at least a caption. Original graphics, photos, pictures, and art is recommended.
10) Keep it Personal
A blog is most successful when it is kept personal. Try to include personal experiences which relates to the topic of your blog entry. Stay away from the business style of writing. Write with a more personal style and use first-person narratives. Do not write any of your entries as sales letters, instead share product reviews and personal endeavors.
11) Interact With Your Visitors
You now have the traffic you deserve. You should begin interacting with your visitors. Create a regular theme such as: "Monday Money Tip" or "Picture of the Week" which entices your readers to look forward to each week.
Give your readers advance notice about a product, service, or topic which you are going to review and then talk about later. If the President was scheduled to give a speech then in your blog you should state that you "will discuss the speech and give your opinion after the speech airs. Comments will be appreciated".
Try your best to find exclusive information that not many have. Do not disclose any confidential or secret information which is deemed illegal or can potentially get you into trouble, but try to get the scoop before everyone else does. Such as: If your blog was about Paris Hilton (the socialite) and you had a blog entry about "Paris Hilton Getting Married" then it would be interesting to your readers if you had a actual picture of Paris Hilton engagement ring. Give your best effort to dig and search the internet for exclusive information and you will possibly come up with something useful. Your readers will appreciate this and they show their appreciation through word-of-mouth referrals. Imagine how many readers will tell their friends, family, and others about information they only can find at your blog.
12) Make Money
Once your blog has gained some real momentum and your blog traffic is increasing then it is time to start thinking about turning your traffic into profit. You should use contextual advertising, like Google Adsense or Chitika. Contextual advertising is usually text links which use the content of your blog to publish targeted ads on your blog. The payout is usually based on a pay-per-click model, meaning for ever click an ad receives you are paid a small percentage of the profits. In addition to contextual advertising it is good to also use graphical advertising such as: BlogAds.com, Amazon.com, MammaMedia, or General Sponsored Advertising.
13) You're a Professional
You're a professional now! What are you still doing with that free blog hosting service? It is time to upgrade to a domain hosted solution. You need to get a web host and choose a domain name for your blog then check its availability. Select the blogging software you wish to use, such as: Squarespace.com, WordPress.org, MovableType.org, TypePad, etc. When you have your new blog domain setup and ready for traffic then it is time for you to announce your move on all your previous blog accounts. Your last entry to the blog should be a "move" announcement. The title should be "Moved" and the blog entry should state something like "I have a new home for my blog, please bookmark and follow the link: http://www.YourNewBlogDomainName.com". This way all returning visitors and new readers should not have any problem finding your new blog domain. Plus, search engines can easily index and crawl your new blog, since your old blog should already be popular with the search engines.
At the level of a professional blogger you may want to team up with 1 or more other bloggers. This will create a more interesting and more powerful blog. The old saying "two heads is better than one", more authors mean more advertising and exposure because each author will have a vested interest in the blog. The idea of a team blog is to make it profitable and rewarding for all authors, while continuing to target the blog topic and keeping the blog interesting for visitors.
Following these blogging techniques should make your blogging experience much more rewarding. There is no guarantee that your blog will become popular or a household name, but the effort should at least put you one step closer. Making money online is not an overnight experience like many may think, but making money online is definitely a foreseeable possibility. As well, growing popularity on the web is not an overnight experience, but through time, dedication, and persistence you will be rewarded with all the royalties of blogging.
To learn more about successful blogging subscribe to the Journal Home Newsletter
Author Bio
Ant Onaf is the owner and founder of www.JournalHome.com where can author your own free blogs He is an online internet marketer, web advertiser, and IT consultant. Ant Onaf has years of IT-related experience and Internet-related experience. His ingenuity, dedication, and passion for technology & internet marketing have made him a monumental icon in the World Wide Web. His blog can be visited at www.journalhome.com/AntOnaf
Article Source: http://www.ArticleGeek.com - Free Website Content
Tuesday, May 17, 2011
Monday, May 02, 2011
Test video upload direct via Blogger
Looks like the above test on uploading video direct via Blogger video upload icon is successfully. If it also playback with no problem and perhaps not too happy with old timers learning line dancing, just enjoy the nice music.
Sunday, May 01, 2011
Saturday, April 30, 2011
Wednesday, April 20, 2011
Test download image first uploaded via Blogger

Method 2
![[DSC01299.JPG]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiProYHrQZJIYCabqtqikkexv57G0KAm77dmF7jvN5hrCrrj7MlRXzbvv2nUXfIXZ1Tspjv3DoF2NrS0ZI09FL0G-VMpLlUBh6b8IXZKZvjshdz4-nlBXqoRwkqfaPgiAqdxD_Y7IMT1lF9/s1600/DSC01299.JPG)
Method 3
![[DSC01299.JPG]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiProYHrQZJIYCabqtqikkexv57G0KAm77dmF7jvN5hrCrrj7MlRXzbvv2nUXfIXZ1Tspjv3DoF2NrS0ZI09FL0G-VMpLlUBh6b8IXZKZvjshdz4-nlBXqoRwkqfaPgiAqdxD_Y7IMT1lF9/s1600/DSC01299.JPG)
Edit HTML to display photo enlarged

Wednesday, March 16, 2011
Demo test post with hyperlink cum tool tip
The above was displayed using the following text cum HTML:
Find information and help regarding Blogger, blogging etc from <a href="http://www.bloggertipsandtricks.com/" title="best Blogger related blog in town">Blogger Tips and Tricks</a> and see what you get when you hover your mouse cursor over the hyperlink. That I think answer your question.
Tuesday, March 15, 2011
Best Free Traffic Methods for your online business
There are 13 modules to go through and these include all the best free ways to get traffic and some paid methods to. I am only detailing the free ways in this article and each one of these comes with a step by step manual and easy to follow videos. I now want to quickly go through each section in the course.
List of best free traffic methods
1. Search Engine Optimization
2. Syndication Marketing
3. Video Marketing
4. Social Network Marketing
5. Social Media Marketing
6. Conversation Marketing
7. Buzz Marketing
8. Viral Marketing
9. Piggyback/Integration Marketing
* 1) Search Engine Optimization - In this section you will be shown how to dominate the search engines using targeted keywords and backlinks to get masses of free traffic and get on the first page of Google (Back to list)
* 2) Syndication Marketing - This is one of the most dependable traffic sources on the internet. This module will blow your mind with the amount of information which includes how to create articles on any subject in minutes, a blueprint on every place available to submit your article and how to submit to each site. A free tool which will do all your Article Submissions. (Back to list)
* 3) Video Marketing - How to easily create video's that sells in minutes using PowerPoints and where to submit these for crazy traffic. (Back to list)
* 4) Social Network Marketing - This module will look at Web 2.0 and how you can use this to leverage a ton of traffic from some of the most popular sites on the internet. (Back to list)
* 5) Social Media Marketing - Social media is huge, and in this module you will be shown how to drive thousands of free visitors to Twitter and Facebook and how to build a following of people to your sites without spending hours on them. (Back to list)
* 6) Conversation Marketing - This method will show you how to scoop out high traffic blogs and siphon of their traffic. The hidden power of blog trackbacks. (Back to list)
* 7) Buzz Marketing - Secrets that 99% of marketeers don't know about, creating a powerful traffic getting press release, and how to get your website listed in newspapers. (Back to list)
* 8) Viral Marketing - This is a way of getting other people to talk about your website by spreading links throughout the internet. This module will also show you how to use Hotmail and viral toolbars to get visitors to your site. (Back to list)
* 9) Piggyback/Integration Marketing - In this method you will be guided through one of the best marketing methods in the world today. This one module will show you how the internet's biggest Gurus drive all that 7 figure traffic. (Back to list)
In short I have shown you many free ways you can get visitors to your websites using only free methods. This course is one of the best products on the market today and has been in the top ten of ClickBank. All the above methods have easy to follow video's and manuals and in my opinion you would not have to buy any other traffic methods on the internet.
My name is Dave Rand I have been reviewing and marketing online for 2 years now. [http://makingmoneyfromhomebusiness.blogspot.com/]
Article Source: http://EzineArticles.com/?expert=Dave_Rand
Monday, February 21, 2011
Test linking & embedding Scribd documents
Previous posts in the original Blogger Tips and Tricks (although I believe I am the very first to start "Blogger Tips and Tricks", a very useful and popular resource blog for bloggers particularly using Blogger.com's platform, there has sprouted lots other "Blogger Tips and Tricks" so forcing me to append the original to my original Blogger Tips and Tricks) have described how to upload WORD documents, Excel spreadsheets and PowerPoint presentations plus embed into blogs and websites, things have changed requiring a retest of Scribd, so below is my test linking to Scribd: Criminal Trick and linking to Scribd: Criminal Trick, full screen plus test embedding below the document below:
Criminal Trick
Below are the screen shots I took while doing this test and you probably can see how to do it from the screen shots or alternatively wait till I get time tomorrow to write a new post over at my Scribd: Criminal Trick and linking to Scribd: Criminal Trick, full screen:



Thursday, February 17, 2011
Test changing from classic template to New Blogger xml template

A blogger complained in the comments section of Upgrade to New Blogger xml LAYOUT template that he could not find the CUSTOMIZE DESIGN tab, so tested that in my spare Blogger classic template store blog and sure enough, the CUSTOMIZE DESIGN tab was there. See screenshot below:
Friday, February 04, 2011
Test embed Youtube video autoplay
So if the above plays automatically when you land on this page means test successful. So to make an embedded Youtube video autoplay, all you need to do is to add at the end of the Youtube URL &autoplay=1 and it will play automatically.
The above video was taken at Damansara Uptown: OVO live bistro
The original Youtube embed code:
The modified Youtube embed code to make it autoplay with the added &autoplay=1 highlighted in red:
And to further make it loop endlessly, just append &loop=1 at the end thus the code become:
Wednesday, February 02, 2011
Using wrong Photobucket code or link causing problems
HTML codes to display the above
The HTML codes:
Thursday, January 27, 2011
Testing HTML <pre> tag
<div style="width: 395px; height: 400px; background-color: a0ffff; color: 000000; font-family: arial; font-size: 12px; text-align: left; border: 0px solid 00000; overflow: auto; padding: 4px;"></div>
Now add in some inline CSS for some background color:
<div style="width: 395px; height: 400px; background-color: a0ffff; color: 000000; font-family: arial; font-size: 12px; text-align: left; border: 0px solid 00000; overflow: auto; padding: 4px;"></div>
Tuesday, January 11, 2011
Friday, January 07, 2011
Test embedding audio player
Testing embedding content from yourlisten.com playing The Selangor SUK Confusion by Raja Petra Kamaruddin
Wednesday, January 05, 2011
Test inserting photos with Windows Live Writer
Let us see what happens when I try to insert a photo below with Windows Live Writer:
I end up with this code to display the picture with is a QR code for my main blog Blogger Tips and Tricks (if you have an iPhone, iPad or Android phone or mobile device try taking a photo of the above QR code and see if it takes you to my main blog):<p><a href="$qr delivr dot com[2].png"><img style="border-bottom: 0px; border-left: 0px; display: inline; border-top: 0px; border-right: 0px" title="qr delivr dot com" border="0" alt="qr delivr dot com" src="$qr delivr dot com_thumb.png" width="234" height="234" /></a></p> Now let's see what happens when I publish this post via Windows Live Writer
Update: Now I am editing this post direct in Blogger post editor. I see the above code for the picture replaced by these codes:
<p><a href="http://lh4.ggpht.com/_1354hN3vRng/TSUL1Sado0I/AAAAAAAAATo/2sW-D6wKZh8/s1600-h/qr%20delivr%20dot%20com%5B2%5D.png"><img style="border-bottom: 0px; border-left: 0px; display: inline; border-top: 0px; border-right: 0px" title="qr delivr dot com" border="0" alt="qr delivr dot com" src="http://lh4.ggpht.com/_1354hN3vRng/TSUL2OBuwgI/AAAAAAAAATs/KWveg39zjns/qr%20delivr%20dot%20com_thumb.png?imgmax=800" width="234" height="234" /></a></p>
Note that the photo is no longer hosted by Blogger, but I can't tell what service is hosting the photo. Perhaps Microsoft?
Now this will be the ideal solution for those bloggers who are reaching their 1Gigabytes limit for uploading photos to Blogger. Upload your pictures through Windows Live Writer instead.
Now regarding the reliability of the webhost for the above photo ggpht.com (we need to know that the photo will be online for a long long time). Unfortunately Whois.net only revealed that the registra is Markmonitor Inc., not the owner of the domain:
Domain Name: GGPHT.COM
Registrar: MARKMONITOR INC.
Whois Server: whois.markmonitor.com
Referral URL: http://www.markmonitor.com
Name Server: NS1.GOOGLE.COM
Name Server: NS2.GOOGLE.COM
Name Server: NS3.GOOGLE.COM
Name Server: NS4.GOOGLE.COM
Status: clientDeleteProhibited
Status: clientTransferProhibited
Status: clientUpdateProhibited
Status: serverDeleteProhibited
Status: serverTransferProhibited
Status: serverUpdateProhibited
Updated Date: 15-dec-2010
Creation Date: 16-jan-2008
Expiration Date: 16-jan-2012
However, what is interesting is, Blogger.com has the same registra markmonitor.com
Domain Name: BLOGGER.COM
Registrar: MARKMONITOR INC.
Whois Server: whois.markmonitor.com
Referral URL: http://www.markmonitor.com
Name Server: NS1.GOOGLE.COM
Name Server: NS2.GOOGLE.COM
Name Server: NS3.GOOGLE.COM
Name Server: NS4.GOOGLE.COM
Status: clientDeleteProhibited
Status: clientTransferProhibited
Status: clientUpdateProhibited
Status: serverDeleteProhibited
Status: serverTransferProhibited
Status: serverUpdateProhibited
Updated Date: 15-sep-2010
Creation Date: 22-jun-1999
Expiration Date: 22-jun-2011
Test removing post footer timestamp
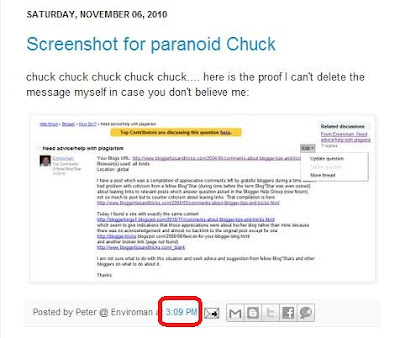
A blogger removed the time stamp and now wants it back. Here is my effort to identify which part of the template may be responsible for displaying the time stamp. Here I describe how I went about to try to locate those codes for the time stamp
1. Dashboard > Design > Edit HTML > Expand Widget Template
2. Ctrl+F and searched for post-footer
3. Found these codes:
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
4. Without deleting anything, click PREVIEW and noted that time stamp at post footer (highlighted with red rectangle below)

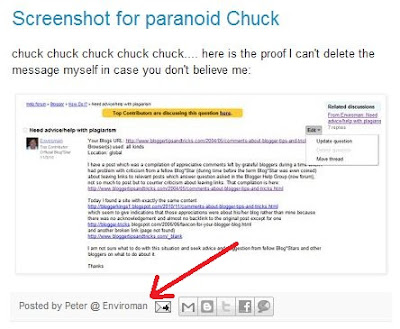
5. Now the codes identified above was deleted and the PREVIEW button clicked again and the following was the result

Note that where there used to be a timestamp, now the position of the missing timestamp is highlighted by the red arrow.
Thus this test has identified that the codes above is responsible for displaying the timestamp which can be removed by deleting those codes. However since I have no intention to delete the timestamp, I clicked CLEAR EDIT and everything is back to as original.
But for the blogger who wants back her timestamp, I suppose she can experiment inserting those codes above into the relevant post-footer section of the template and preview to see if the timestamp is displayed for her blog.
Tuesday, January 04, 2011
Blogger vs Wordpress Comparison
| Template editing | Yes | CSS editing is a paid upgrade. Very limited |
| Visitor stats | Built-in. Can also add script for third party visitor counter such as Google Analytics and Statcounter | Built in stats shows only 2 days of stats plus daily, weekly and monthly charts |
| Export blog | Yes | Yes |
| Import blog | Can only import blogspot (Blogger.com) blog | Import from many blogging services |
| Image storage | 1 Gigabyte. Paid upgrade for higher storage | 3 Gigabyte. Paid upgrade for higher storage |
| Uploads | Only for image and video | Can upload .ppt .doc .odt .pdf (paid upgrade for other file formats upload) |
| Static pages | Maximum 10 | No limit |
| Expandable post summary | Yes, | Yes |
| Reply to individual comment | No | Yes |
| Blog team members | Administrator and non-administrator only | Administrator, Editor, Author, Contributor |












