abcdabcdabcdabcdI know from experience that when you publish
special characters using codes to use only
EDIT HTML mode and to avoid COMPOSE mode. The is because toggling between HTML mode and COMPOSE mode mess up the codes.
A blogger complained of something similar - using <span font-size:40px;">. According to the blogger, toggling between
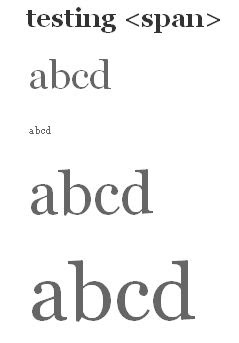
EDIT HTML mode and to avoid COMPOSE mode cause the px to vanish thus messing up the formatting. As I am a retired scientist, as per habits I am now subjecting that to a test to verify. What I discovered is that toggling between EDIT HTML and COMPOSE mode did not make the px vanish but there is something peculiar. When I change to the COMPOSE mode, the 4 test alphabets above all appear the same size and it is only when I PREVIEW that the alphabets is displayed in the proper size. Refer to the screen shots below:
Now what I want to do is to publish and check again if the situation remains the same or is altered after publication

 EDIT HTML mode
EDIT HTML mode COMPOSE mode
COMPOSE mode Preview
Preview